谁不想在在线世界中具有出色的互联网知名度和信誉?当然,每个人都喜欢它,并且有不同的方法将它们变成现实。
除社交媒体平台外,创建网站是任何利基和规模的企业的普遍做法。根据行业的标准建立时,网站是一种快速,方便的方式,可以在潜在访问者和潜在客户之间进行信息。
专业网站还可以扩展您的市场。但是开发您的服务和产品不应被忽略。确保它可以解决目标市场的痛点。
响应式网站可以升级您的客户服务。随着日期的流逝,您可以在响应时间修复延迟。每当潜在客户提出问题或其他问题时,您的代表就可以通过质量和便利来处理它们。

由于潜在客户的产生,网络流量和持续的销售,大量人开始为其业务创建网站。这意味着竞争将是激烈而复杂的。如果您是网页设计师,请确保包括详细的网页设计合同为您的项目。
如果您是企业主,则想在其余部分中脱颖而出。不用担心!下面讨论了一些网页设计趋势:
超大元素
以前,小元素起作用,但不再起作用了。如今,超大型类型和元素已成为建立网站清楚地传达信息的人中的趋势。
大型,大胆的排版,超大的网站菜单图标和全屏图像是值得考虑的好实践。
但是,限制页面上的设计元素数量。在一天结束时,许多宏伟的功能可能会压倒性和累人。因此,使您的网站也与准确性保持平衡。

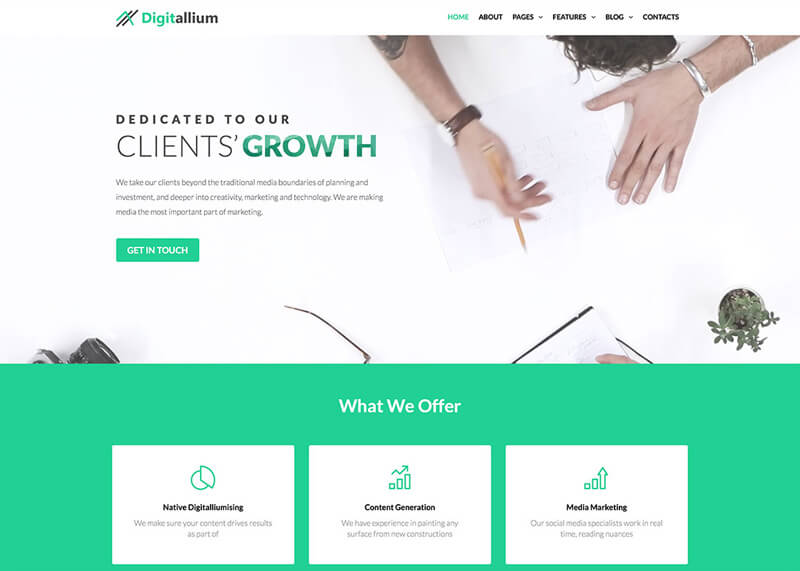
拆分屏幕内容
除了超大元素外,分屏内容是竞争对手可能已经使用的另一种流行的网页设计技术。
如何开始?只需将您的页面分为两个即可。然后,使双方彼此不同。在线进行一些研究并利用您的创造力可以在整个过程中为您提供帮助。
更特别地,您可以添加徽标,菜单标头和通话行动按钮。有很多事情要理解。如果您有忙碌的时间表,那么依靠经过认证和经验丰富的专业人士是一个好主意。

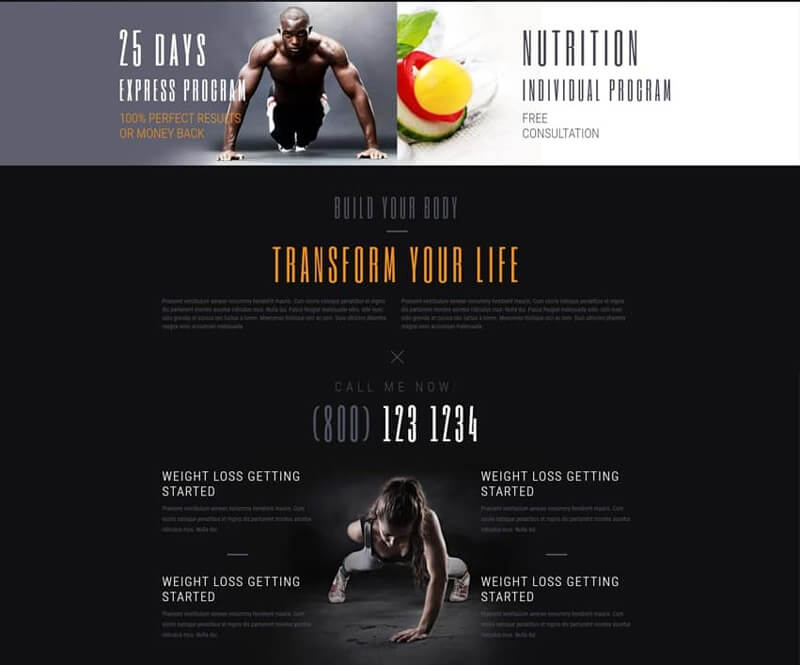
纯色块
多年来,分裂屏幕趋势从世界各地的不同角落不断提高。企业,非营利组织和博客作者可以有效地表达几条消息也就不足为奇了。
如果您打算适应这种网页设计策略,但不知道如何实现它,只需将您的内容分为更多部分即可。这可能导致各种矩形和正方形。
之后,将照片和一些短行放在页面的每个部分中。结果,您的访问者可以以微笑和喜悦来遵循您网站上的所有信息。
即使这种趋势允许您在引人注目的Web布局中显示不同的项目,也要确保最终结果免于随意拼贴作品。
确保所有颜色块相互匹配。另外,他们必须彼此对齐。

空格是关键
Whitespace被称为负空间,是指设计元素之间的空白区域。
旨在使您的页面具有宽敞且平衡的感觉,Whitespace是使您的网站友好,吸引人且易于浏览的好方法。
通常,可以根据您的偏好和兴趣来使用其他背景颜色来制作负面空间。
有时,它在页面周围的文本或边距的行/列中包含足够的空间。
尽管有些人认为这是浪费空间,但其主要目的是为观众提供新鲜空气。此外,它可以提高易读性,创造整体令人愉悦的外观并突出显示CTA。
裸露的窗户或网格
裸露的网格或窗户是您今天不应该错过的另一种趋势。它是如何工作的?是什么与其他网页设计趋势不同?好吧,网格(包括其指南)现在被暴露出来,因为网站设计人员希望通过其构建块突出显示屏幕细分。
3D数字艺术品
3D数字网络是对熟悉材料的独特解释,以霓虹色的阴影装饰网站。从几年前开始,3D数字艺术品不再是新的。但是2020年是通过互联网发出噪音的一年。当与一些荧光色结合使用时,最终结果具有充满活力和未来性的态度,并带有您的个性。
但是永远不要过度这种网页设计趋势。始终将中性阴影视为原色,例如灰色,白色和黑色。
重叠层
可能,您已经付出了巨大的努力来为2D屏幕增加深度。您的经验如何?成功吗?不?然后,您的漫长等待终于结束了。将网页上的所有元素分层是您最好的选择。
为了达到分层效果,您要做的就是将一些元素彼此放置。很难,不是吗?让认证和许可的专家为您处理这项工作。
是的,外观会充满视觉效果吗?现在,它会影响您页面的组织和审美价值吗?当然不!当受到关注和关心处理时,您的网站将保持清晰和有序。

运动
另一个网页设计趋势是视频或动画。与此列表中的其他实践类似,动作是吸引或煽动访客的兴趣和关注的必经之路。
尽管有各种形式的运动,微动作,排版,全屏视频标题和动画是一项有意义的投资。
为了最大程度地提高运动和动画的好处,请考虑要从目标市场吸引注意力的特定领域。然后,永远不要过度努力,因为它可能会分散注意力。
底线
您现有的网站是否无法开放更成功的商机?您是否打算在2020年建设和开发一个网站?无论您的原因是什么,这些网页设计趋势都可以在整个过程中指导您。
当然,有些人可能会有以前的经验。但是,没有什么能击败持牌和受人追求的专业人士的服务。当他们设计您的网站时,您可以有足够的时间专注于其他重要的业务方面。