有成千上万的网站争夺注意力。每天都添加了更多的网站,它可能看起来像一个不可能努力抓住对方的注意力。然而,有了正确的网页设计,一切皆有可能。退一步说分析网站你想要的和你所希望的方式看起来可以帮助你得到一切你想实现你的网站。这里有八个例子如何创建一个网站,吸引别人的注意力的好方法。

减少滚动
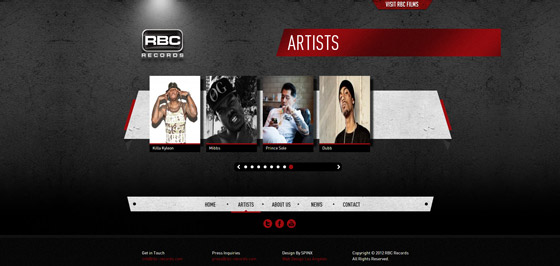
滚动是常见的在任何网站上,这样用户可以获得的其他信息。然而,网站失控滚动效果和它导致用户慢下来。通过使用内容集中在快速消费,用户可以看到更多他们想要的东西没有滚动。你夺回的能力有一个有效的网站,很容易和有趣的互动和使用。整体效果的设计是一个网站,是有吸引力的和更多的用户友好。这是一个必要的组件在一个世界,游客的注意力下降。
响应设计
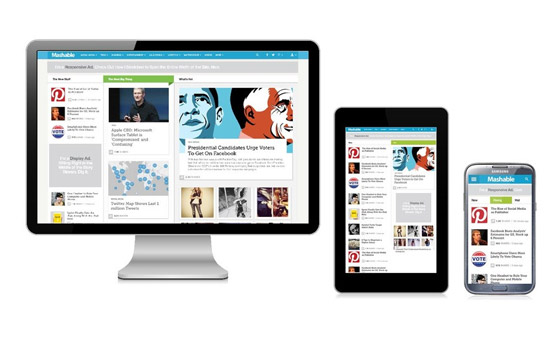
并不是所有的人都使用他们的桌面访问你的网站。事实上,更多的人比以往任何时候都使用智能手机或平板电脑访问网站。响应的设计意味着你的网站在任何设备可以以同样的效果,从智能手机到为您的桌面和宽屏幕显示器由于移动商务是在上升;因此更有意义去响应设计。关键是在代码的操作屏幕分辨率检测和显示会自动改变。

网格布局设计
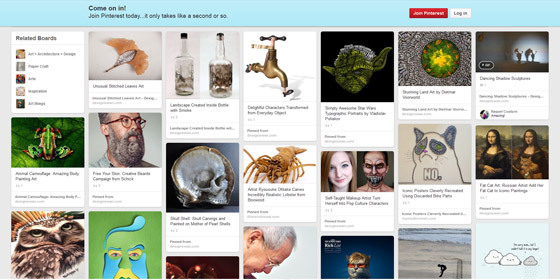
符合概念的注意力不集中,许多人使用网格设计,由Pinterest出名。这个设计页面允许您使用更少的空间,同时仍然提供一致的内容,最终容易浏览,根据Hongkiat。冷凝成这种格式可以让网站看起来像一个图表。用户浏览寻找有趣的图片、标题和内容,点击物品他们想进一步调查。

在HTML5视频播放器
视频是最终为游客拥抱他们的注意力持续时间短。而不是阅读数百字的内容,他们只是看一个视频。嵌入到网站,没有一个人离开了网站,所以你不必担心恢复它们。一旦完成,视频会导致其他您可能希望他们观看视频。在某些情况下,你的用户可能不需要去其他地方在网站上了解你的公司。
让你的语言有趣
这个行业的每一个人都知道,内容为王,但是你知道,你怎么介绍论文的内容同样重要吗?而不是使用一个标准的衬线字体,下一个Web建议使用更有趣的字体将个性添加到你的网站。字体说了很多关于你的内容和反复无常的本质业务无需任何人读一个单词。有些人就是看一看一个页面充斥着无聊看字体和头痛只是思考阅读它。使字体更有趣和有一个更好的机会阅读。
保持简单的平面设计
反思你的网站设计会导致很多麻烦。思考你的iPad屏幕的设计作为一个收银机。的应用缺乏阴影和梯度一旦流行在每个网页设计。很简单,效果惊人的和迷人的。利用同样的效果在你的网站上允许访问者更专注于你的内容比数字效果。

形象设计
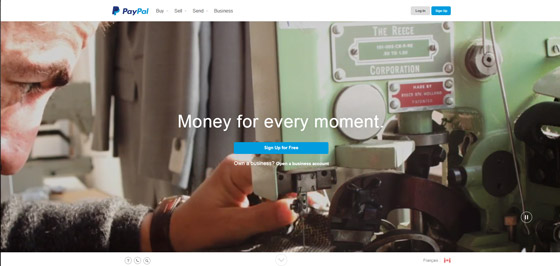
着陆页面的背景,或任何页面,应该让你的访客。由于更快的加载速度,更高质量的图像和更便宜的价格,根据99年设计,图片在网站的使用已成为非常受欢迎的。即使贝宝,大规模的网站,利用动态图像在登录页面背景。把你的访客在正确的思维模式,摆脱拥抱的内容和图片。

视差的设计
一个新兴的设计仍然越来越受欢迎是视差设计。这个设计是在图像和互动的能力。惊人的图形在允许用户参与网站的感觉。大品牌也开始使用更多的设计,不过如同所有的事情一样,它肯定会进入主流流行。开发一个网站,使用这种设计将允许你设置除了规模较小的公司,即使你是一个。所有这些设计都是神奇的方式你的网站可以甚至超过你想要的一切。